Icons
When designing an email, several layouts can be created by combining icons or small images, often with some copy. That is why the editor has an Icons content block for creating icon-based content. This block is also not restricted by row structures, allowing you more flexibility in your designs.
You can use Icons to create visual bullet lists, ratings, properties, logo galleries, etc.



To get started, drag the Icons content block into a row. A placeholder will fill the content block; click on it to open the icon options in the sidebar. Click on Add new icon to add the first icon. A predefined icon will populate the block.

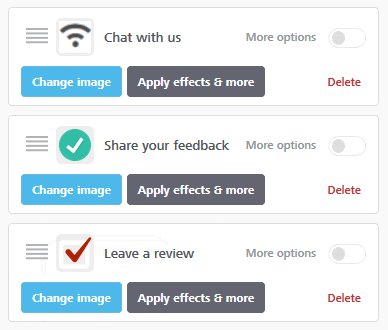
Then, click on Change image to select an image from the file manager. Once done, you may edit the image with our image editor by clicking on Apply effects & more. Repeat this process until you complete your icon collection.
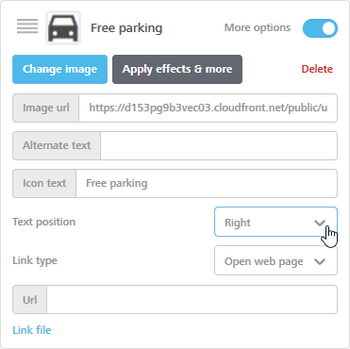
If you use the toggle to open More options, you'll find a couple of options specific to Icons content blocks.

Adding the Icon text will create an accompanying section of text that you can position on top, bottom, left, or right of the icon. From this panel, you may also add a link for the icon and the image's alternate text.
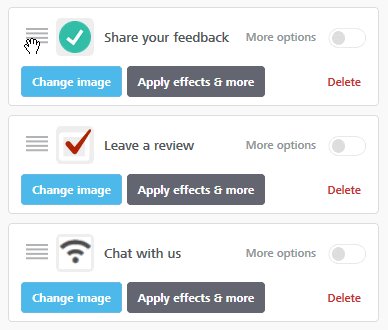
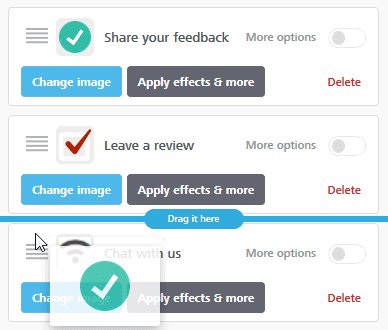
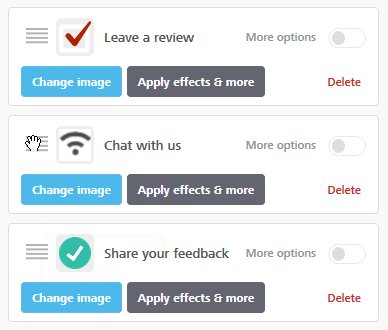
If you have multiple icons, you can change their order by clicking and dragging them in the panel.

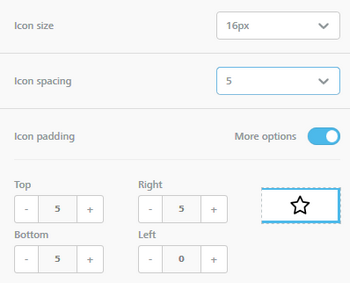
Scrolling down through the properties, you will see a few settings that are specific for Icons.

You can pick a size for the icons, decide the spacing between them, and apply additional padding that will affect all the icons.
Title
When creating an email or a web page, you typically need to add titles to establish a hierarchy in your content.

With our editor, you can create title blocks so that the output HTML will render those titles with heading tags (H1, H2, H3). Using heading tags in HTML is important for accessibility, as users that need a screen reader can navigate emails and web pages according to their headings, listen to a list of all headings, and skip to a desired heading to begin reading from that point.
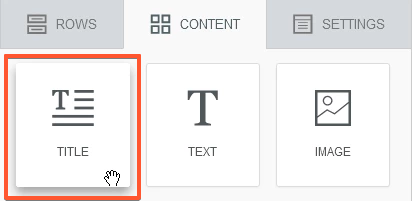
To add a Title, use the Title block available in the Content tab of the editor.

Once dragged into the stage, a title block will be created.

As you can see, the block has a “lite” version of the text toolbar, similar to the one available for the Button block. Let’s have a look at the content properties for this block.

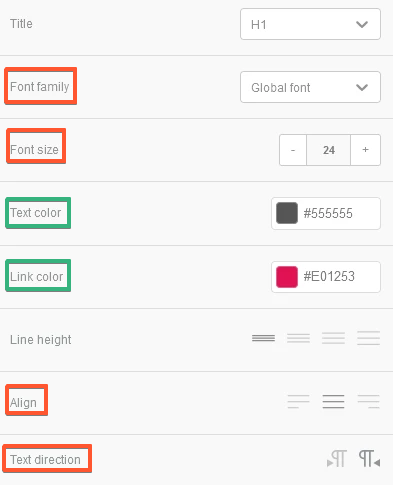
- The “Title” property is used to select the proper heading style (H1/H2/H3).
- The settings highlighted in red are the ones that are missing from the usual text toolbar and are applied to the whole block.
- The settings highlighted in green are applied to the whole block, unless the same setting has been changed for the whole block or for a part using the controls on the text toolbar. In that case, the color selected with the toolbar won’t be overridden.
Using Title for desktop vs mobile
By using two separate Title blocks and applying the hide on desktop/mobile setting, you can have titles with the same title tag (e.g. H1) but with different font styling. This comes super-handy if you need to differentiate title size and style on mobile and desktop, while keeping the same heading tag.
Video
When enabled, the video content block allows you to share your video content easily in your emails. You only need to copy and paste the URL of your video from YouTube or Vimeo, and the editor will do the rest: it will automatically grab the cover image for the video, overlay a Play icon on top of it, and link it to the actual video content.

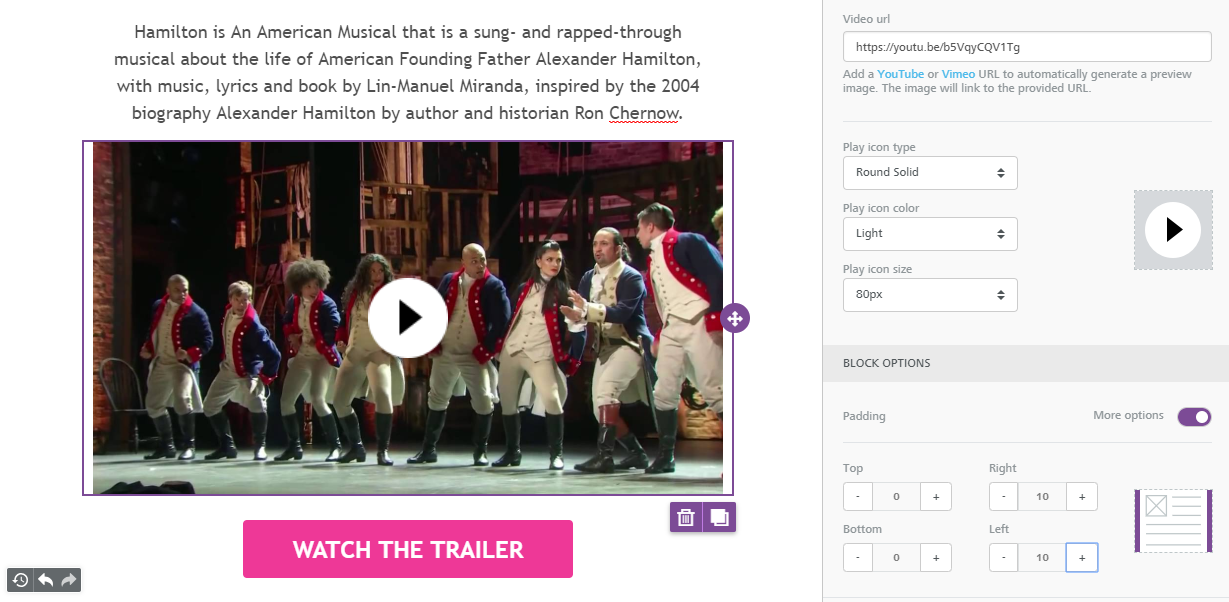
The "Content properties" section will ask you to provide a video URL from YouTube or Vimeo, the popular video hosting services that are currently supported (if you would like us to support other video hosting services, let us know).
Once you insert a valid URL, the content block in the editing panel will display the cover image for the video with a Play icon overlaid on top of it. You can edit the type, color, and size of the Play icon to change the way it looks. For example, on some videos a white icon will work better than a black one, or vice versa.
Note that the editor cannot access password-protected videos to get the cover image.
Additional notes about embedding video in email:
- This feature does not embed the actual video in the email, but rather links to it in a smart way.
- The reason why the actual video content is not embedded into the message is that, unfortunately, it doesn't work very well. Many email clients do not support it.
- Additionally, many emails are opened on mobile devices and viewing videos on a mobile device can cause substantial data usage in addition to a poor user experience due to the quality of the data connection.
Dynamic images
When you insert an image in the editor, you can flag it as “dynamic”. Dynamic images are images that change depending on one or more values that are "passed" to the system that delivers them. The link to the image is no longer a static URL but rather a URL that contains some variables, such as an email, a customer ID, a date, etc.

The variables are merge tags in the URL and are replaced with actual values (e.g. the ID of a customer, the email of the recipient, the name of the person...) at the time the email is sent, or the landing page is rendered.
The main goals of this feature...
- Make it easy to use images as dynamic content
- Allow the designer to apply image settings as usual with any static image
- Allow the designer to work with a sample image in the editor for design & preview purposes
- Avoid the use of the Custom HTML block and Merge Content features when a dynamic image is needed, to keep things simple and eliminate the need to introduce external HTML code.
Some cool examples of dynamic images include:
- personalized cards
- countdown timers
- dynamic ads
- product recommendations
- etc.
Let's take a look at a few examples.
Personalized birthday cards
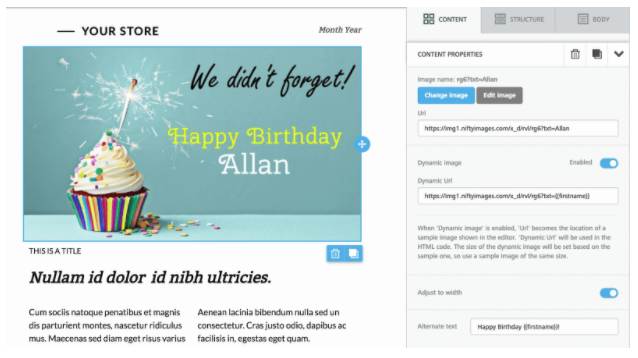
How can you send a birthday card to thousands of customers, via email, each personalized with the customer's first name? With dynamic images, it's easy to do. There are services that can generate images "on the fly", personalized the customer's name, like Niftyimages.
The editor provides easy support for dynamic images, this becomes a piece of cake for users of the editor.
A hardcoded name ("Allan") is used in the URL (i.e. the "placeholder" URL), whereas a variable ("{{firstname}}") is used in the dynamic URL, to be replaced at send time (or rendering time if it's a landing page) by the name of the recipient of the image (or viewer of the page).

Dynamic countdown timers
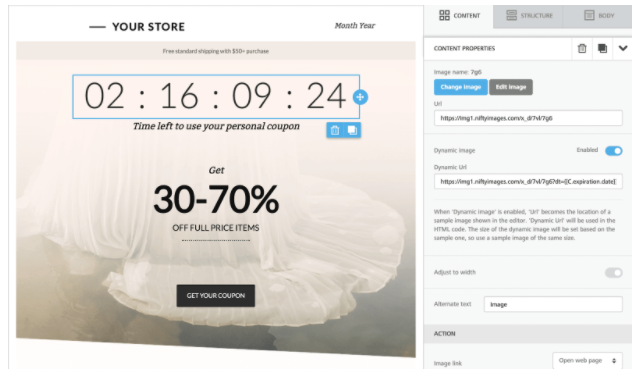
Another great application for dynamic images is countdown timers. Here you will be passing in the Dynamic URL the date of an event, the time of a new store's grand opening, the date and time a promotion expires... you name it. The system on the other side will automatically generate a GIF animation that will look like a countdown timer, signaling the time remaining to the event.
A placeholder image can be used in the URL while you design the message (or page), so you know exactly how the end result will look like.
There are many services that you can use for this purpose. Niftyimages again, but also Fresh Relevance, CountdownMail, and many others.
Dynamic ads
You can also use dynamic images to turn your emails into a revenue producer, if you have a large audience and are open to the idea of hosting third-party ads. Companies like LiveIntent provide a quality solution for publishers that want to monetize newsletters, blog digests, etc.
Typically, you will need to pass a few variables to LiveIntent, including the recipient's email. They will help you configure the Dynamic URL, which you will then simply need to enter into the corresponding field in the editor.
Undo, Redo & Timeline
Ever made a mistake and wanted to undo it? What if you wanted to go back to several edits ago? And what if you changed your mind after all and decided that the latest changes worked?
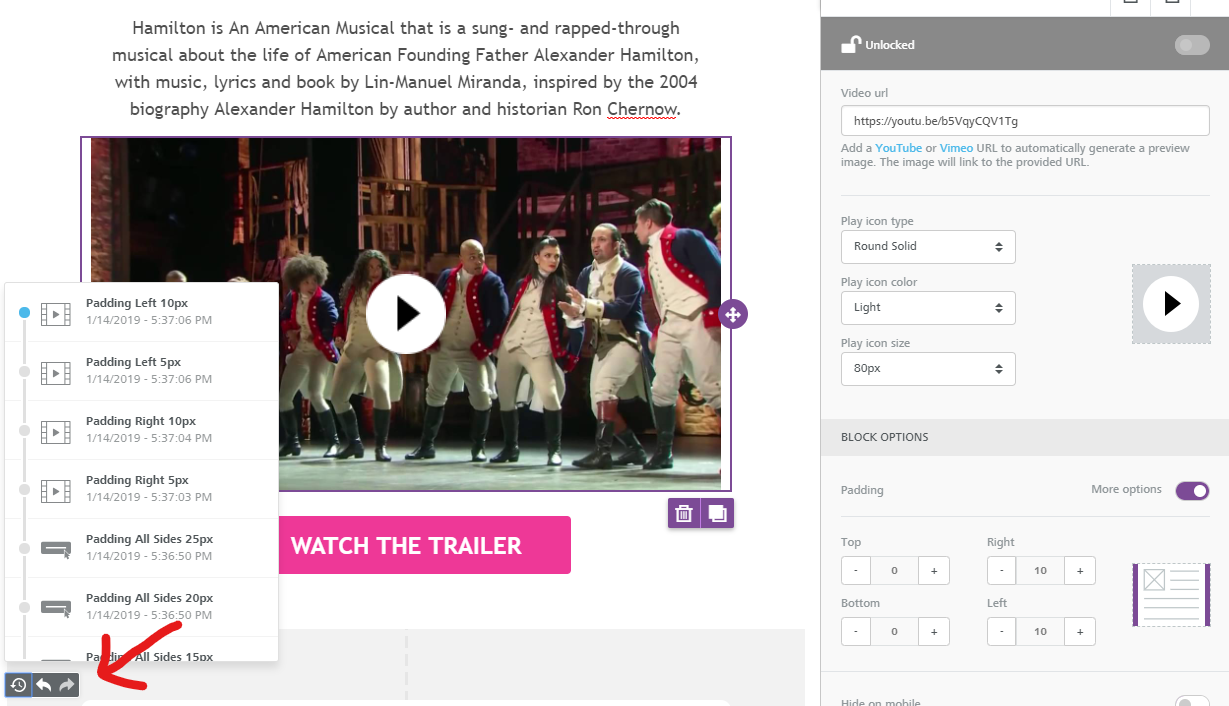
When enabled, the Undo feature allows you to rewind and fast-forward to any point in your recent edit history. When changes are detected, a compact Undo widget displays in the bottom left corner of the stage, as shown below.
Clicking on the Undo or the Redo arrows allows you to undo the latest edit or re-apply it.

The Timeline icon, instead, loads an additional panel (shown above) that allows you to browse through the most recent changes. For each recent change, it displays:
- An icon to identify the content element type (an image, text, etc.)
- A description of what changed, giving the new property value (if any)
- The exact time it happened
These details help determine what modification was applied, and if desired… rewind the message to that state.
The Undo widget currently displays the last 15 edits in the timeline, but you can always rewind to the Message Opened state to undo all changes since the message was initially opened in the editor.
Custom HTML
When enabled, the Custom HTML content block allows you to add your own HTML code to an email message that you are designing with the editor. It’s as simple to use as a text block.
HTML experts: Using your own code may affect how the message is rendered in email clients, preventing it from adjusting to the screen size (i.e. the "responsiveness" of the message). Make sure to use HTML that is email compliant and responsive.
Adding live content from external providers
Product recommendations, dynamic ads, personalized maps, countdowns… all of this advanced content can be easily included in a message created with the editor. Just copy and paste the code provided to you by the vendor that you are working with.
How do I add my HTML code?
To add your code just drag an HTML content element into your message. It can be positioned alone, with other HTML content items, or mixed with other types of content:
The newly inserted content block will show some default placeholder text. Click on it and the right-side property panel will display the HTML code editing pane. You will find some placeholder code inside the editing area:
Paste your own HTML code or write it directly in the editing area. The system will highlight your syntax and indent your code to make it more readable.
Which HTML tags are allowed?
The HTML content will automatically correct some issues like HTML tags that are left open, and strip out code that cannot be used, such as script tags or iframe tags (this code tags are not allowed by the major part of email clients, can cause deliverability problems or security risks).
Allowed tags list:
a, abbr, acronym, address, area, b, bdo, big, blockquote, button, caption, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, i, ins, kbd, label, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var
Allowed attributes list:
- general attributes: style, id, class, data-*, title
- a: href, name, target
- img: align, alt, border height, hspace, src, vspace, width, usemap
- table: align, bgcolor, border, cellpadding, cellspacing, width
- tbody: align, valign
- td: align, bgcolor, colspan, height, rowspan, valign, width
- tr: align, bgcolor, valign
- tfoot: align, valign
- th: align, bicolor, colspan, height, rowspan, valign, width
- thead: align, valign
- li: type
- map: name
- area: alt, coords, href, shape, target

Comments
0 comments
Please sign in to leave a comment.