The properties panel displays different controls depending on which content element you selected. Here is a description of some of the most frequently used ones.
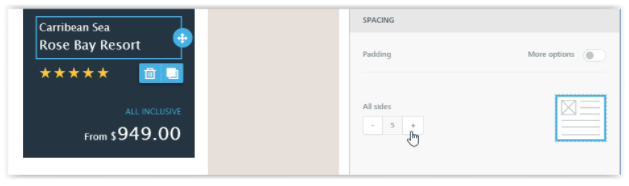
Padding
Padding settings can be configured both for all sides of the selected element...

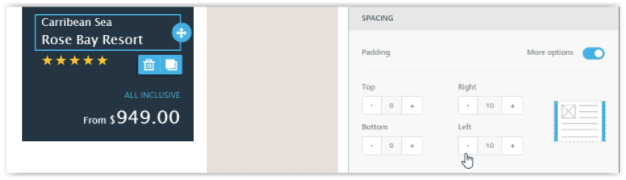
... or separately for each side.

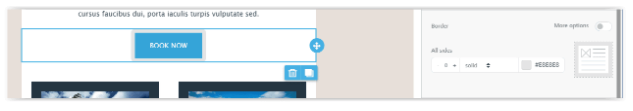
Borders
Border settings can be configured both for all sides of the selected element...

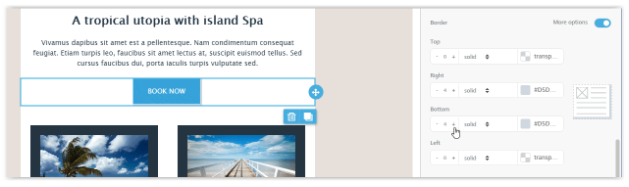
... or separately for each side of a button, column, etc.

Dividers
Dividers help create visual separation between design elements. They can be transparent...

... or visible. Here too, granular control on padding provides great design flexibility.

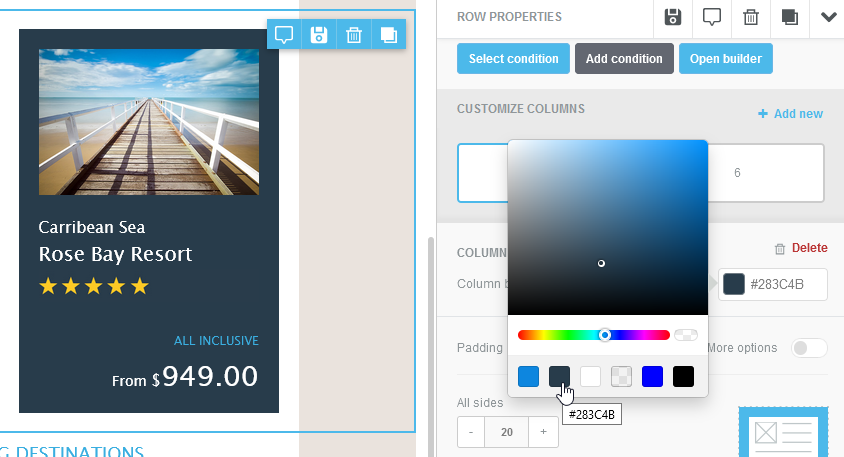
Color memory
As you pick colors for fonts, background colors, etc., the editor will learn and remember them, making them quickly accessible to style future content elements.


Comments
0 comments
Please sign in to leave a comment.