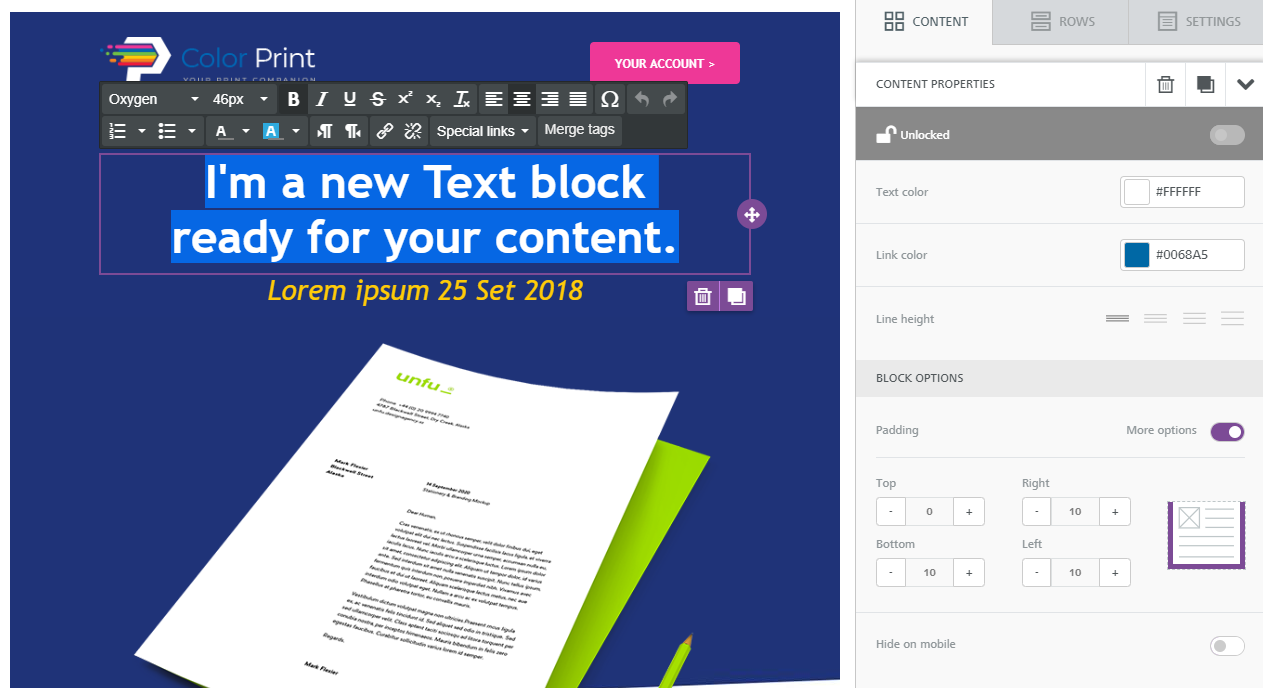
Clicking on a content element inside the message will make the content panel switch to Content properties mode, so you can change the settings of that particular content block.

If you click outside of a content element, instead, the row in which the content element is located will be selected and its properties will be available (more on this under Rows below).
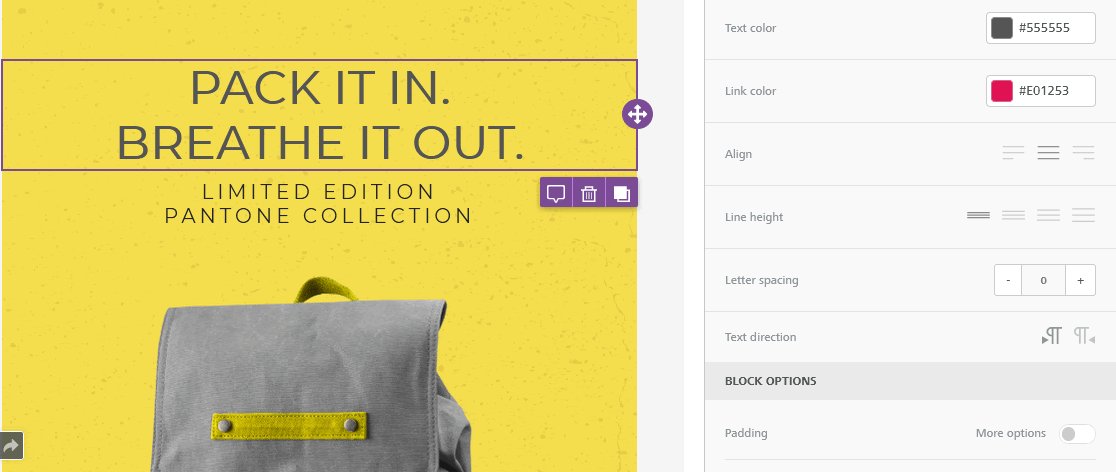
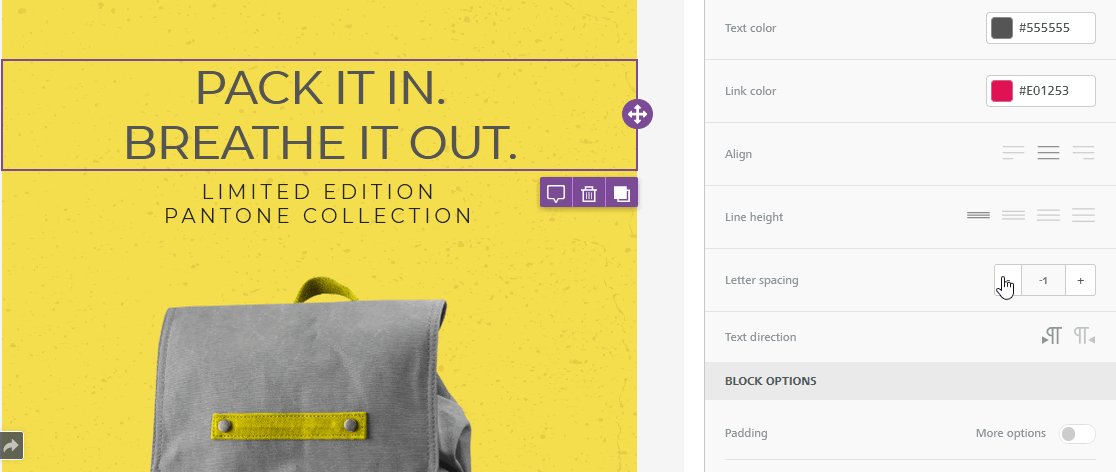
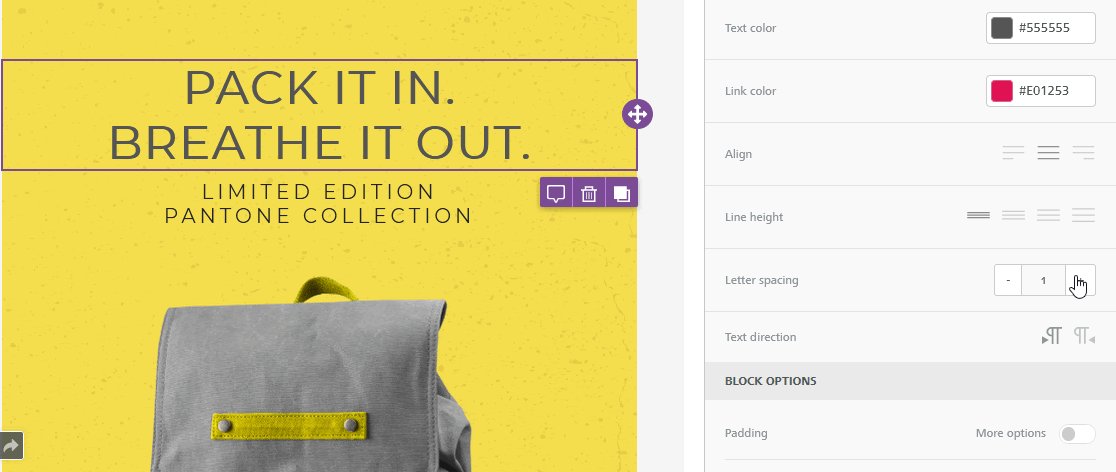
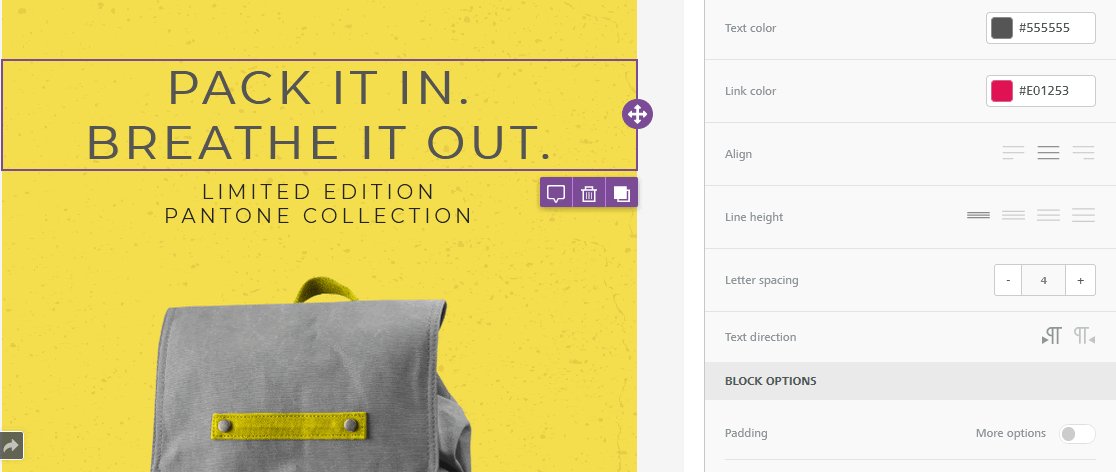
The Content properties area changes depending on the content element that has been selected. Some properties are available for any content type, while others are specific for certain content types. For instance, the letter spacing property is available only for content blocks where there’s a text element, like Title, Text, Menu, Button, etc. This setting enables you to customize the spacing in pixels between letters, where 0 is the default spacing for the font in use.

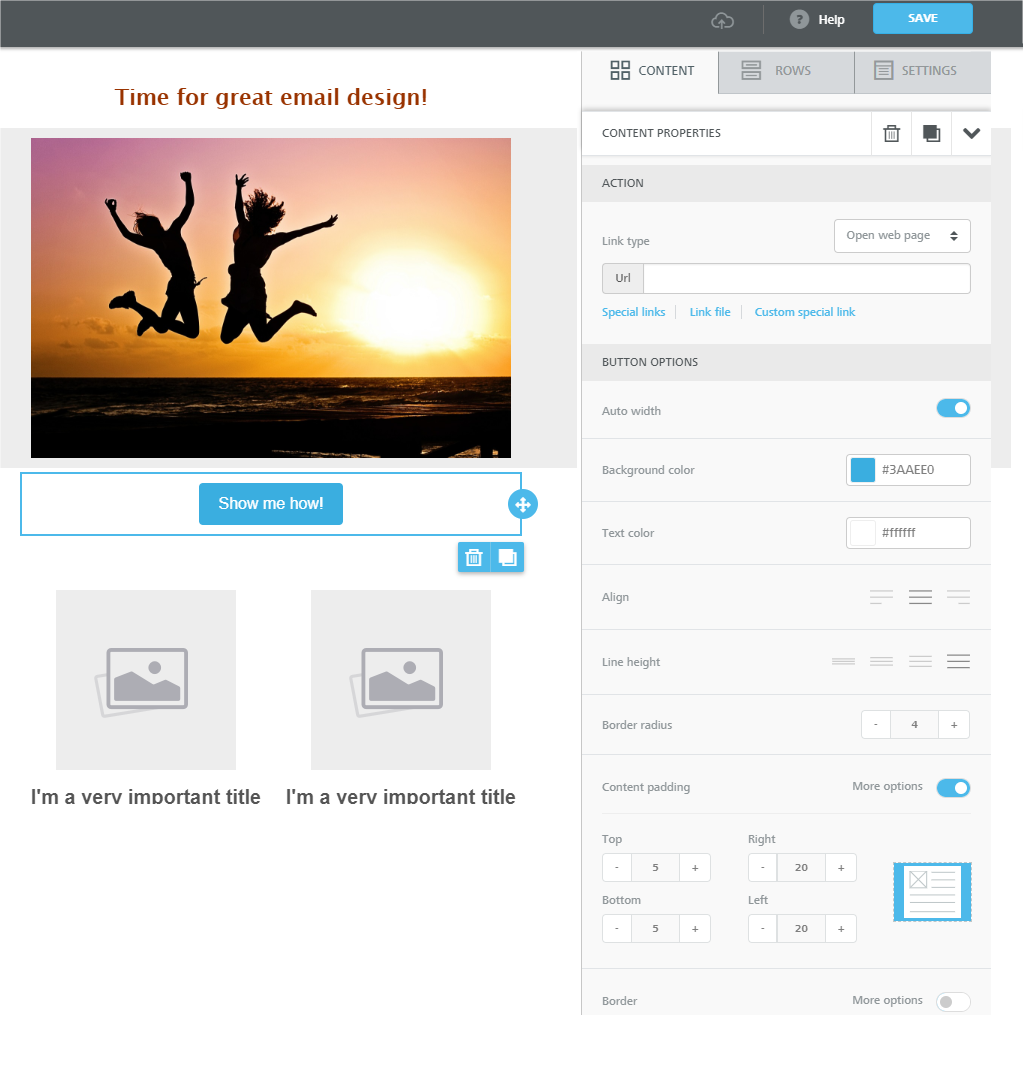
Another example is the button block, where you will see a number of tools to help you style the button and link it to your desired action (open a web page, send an email, make a phone call, etc.). In the example shown below, for instance, the “Show me how” button has been selected.

The properties panel switches to button mode and allows you to set the button’s width, background color, text color, alignment, roundness of the corners, padding around the text, … you name it. When the properties panel is longer than the height of the screen, a scroll bar appears on the right side.
With buttons as well as many other content items, the editor gives you great control on the design of your email messages. Some of the controls, including Content padding and Borders have both a simple editing mode – where only one setting is shown – and an advanced editing mode, where more control is provided (e.g. specifying padding for the four sides of the object independently of each other).

Comments
0 comments
Please sign in to leave a comment.