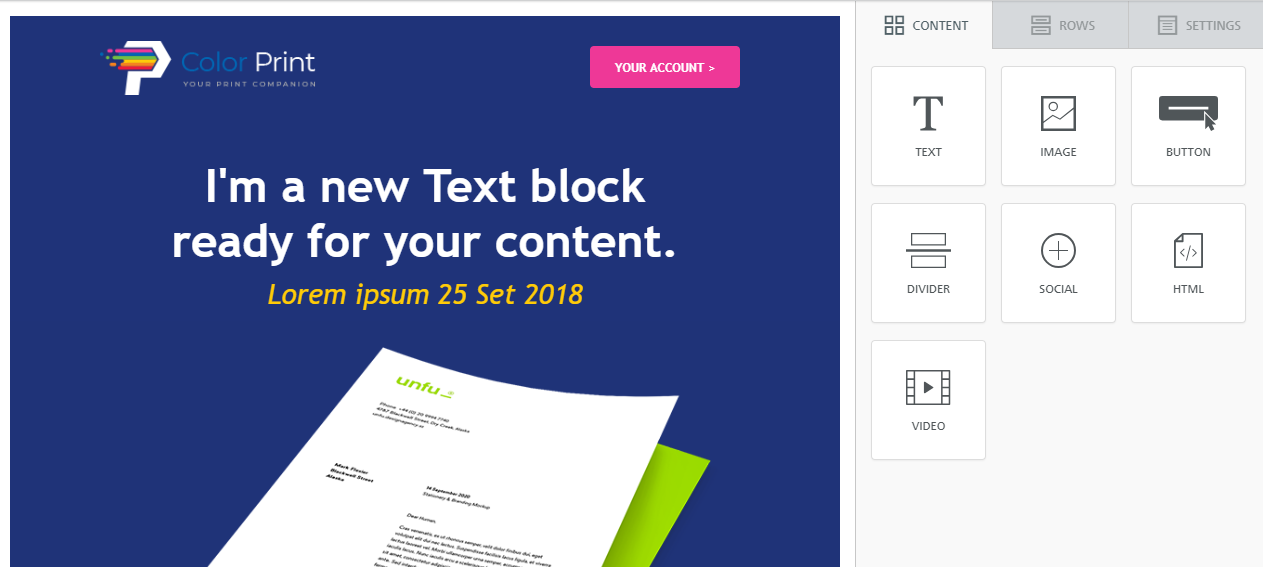
The editor is divided into two main areas: the main message editing stage on the left, and the properties panel on the right.

In general, you will be dragging and dropping content elements onto the stage and then editing their properties. This is true for entire structures (e.g. a single-column row) and individual content blocks (e.g. a text content block).
When it comes to images, you can drag & drop image files directly from your desktop onto an image content block. You can also upload them using the File Manager or use the URL of remotely hosted images.
The properties panel is divided into three sections:
- Content
This is where you will choose and edit the specific content elements that make up your message: buttons, images, text blocks, etc. - Rows
Here you can select different structural elements (e.g. a single-column vs. three-column row) to organize your content. - Settings
Here is where you will define some overall settings that affect the entire message. For example, a default font family.

Comments
0 comments
Please sign in to leave a comment.